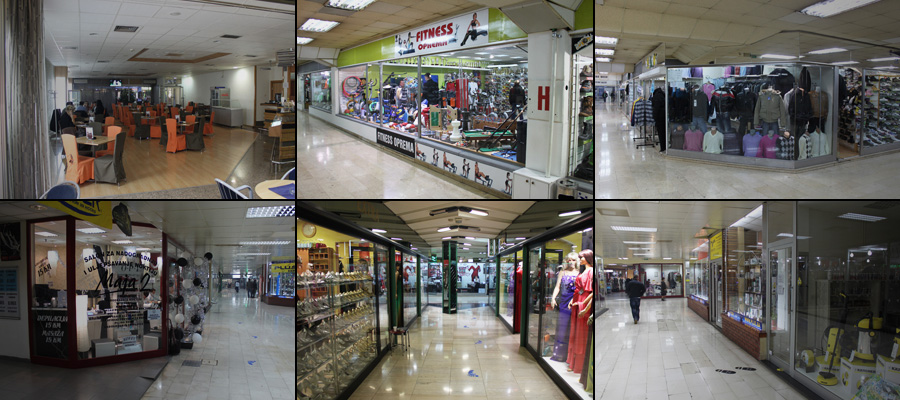
The Widgetkit Spotlight allows you to add an overlay to your images, which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match for the Widgetkit lightbox.
Features
- Create nicely animated image overlays
- Supports custom image or HTML content overlays
- 5 different animation modes
- Responsive design to fit all device resolutions
- Built with the latest jQuery version
- Works with Joomla and WordPress
Examples
If no custom overlay is set, the default spotlight fades in an overlay with a magnifier image. If you define a custom overlay, you can choose between different animations - fade, bottom, top, right and left.
How To Use
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> </a>
To create a custom overlay, use a div element with the CSS class overlay. You can set the effect parameter to the data attribute. For example:
<a data-spotlight="effect:bottom;" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> <div class="overlay">Custom Overlay</div> </a>
You can set the effect parameter to fade, bottom, top, right and left.